웹 브라우저
- 웹 브라우저?
- 웹 브라우저는 인터넷에 접속하여 콘텐츠에 엑세스 할 수 있는 소프트웨어 입니다. 사용자의 요청이 있을 때 마다 웹사이트의 파일이 저장된 서버에서 웹 페이지, 이미지, 비디오, 문서 및 기타 파일을 사용자의 장치에 표시합니다.
- 웹 브라우저는 지난 수십년간 인터넷 이용자의 사용을 도우며 인터넷이 발전하는데 큰 공헌을 해왔습니다. Chrome, Edge, Safari, FireFox등 여러 종류가 있으며 동일한 업체에서 개발하는 것이 아니기 때문에 모든 제품에서 일관성을 유지하기 위해 웹 표준이라는 규칙이 있고 각 제조업체에서는 이 규칙을 준수하기 위해 노력하고 있습니다.
웹 브라우저의 주소창에 URL을 입력하면 벌어지는 일
- URL 파싱
- 프로토콜(예: HTTP 또는 HTTPS)
- 도메인(예: www.example.com)
- 특정 경로 또는 쿼리 매개변수(/ABC, ?ABC=)
- IP 주소 확인
- 우선, 로컬 캐시 확인을 진행합니다.
- 이미 방문한 기록이 있는지 확인합니다.
- DNS(Domain Name System)에서 IP를 조회합니다.
- IP 주소로 변환
- 우선, 로컬 캐시 확인을 진행합니다.
- TCP 연결
- 브라우저는 획득한 IP 주소를 사용하여 서버와 TCP(Transmission Control Protocol) 연결을 설정합니다. TCP는 브라우저와 서버 간의 안정적인 데이터 전송을 보장합니다.
- TLS 핸드 셰이크(HTTPS의 경우)
- HTTPS 프로토콜을 사용하는 경우 TLS(전송 계층 보안) 핸드셰이크가 발생합니다. 이 프로세스에는 보안 연결을 설정하기 위해 브라우저와 서버가 암호화 정보를 교환하는 과정이 포함됩니다. 이는 사용자와 웹사이트 간에 전송되는 데이터가 암호화되어 안전하게 보호되도록 보장합니다.
- HTTP 요청
- 연결이 설정되면 브라우저는 HTTP(Hypertext Transfer Protocol) 요청을 서버에 보냅니다. 이 요청에는 메서드(GET, POST, PUT, DELETE …), 서버의 특정 경로 및 추가 헤더와 같은 정보가 포함됩니다.
- HTTP 응답
- 서버는 HTTP 응답으로 브라우저의 요청에 응답합니다. 이 응답에는 상태 코드(1xx, 2xx, 3xx,..), 헤더 및 쿠키와 같은 메타데이터와 함께 요청된 웹 페이지 또는 리소스가 포함됩니다.
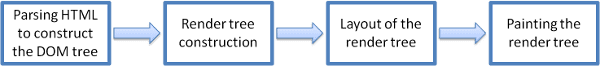
- 렌더링
- 화면 표시
- 브라우저는 사용자 인터페이스에 완전히 렌더링된 웹페이지를 표시하여 사용자가 콘텐츠와 상호 작용할 수 있도록 합니다. 이미지, 스타일, 스크립트 및 기타 리소스는 필요에 따라 로드되고 표시됩니다.
- URL 파싱
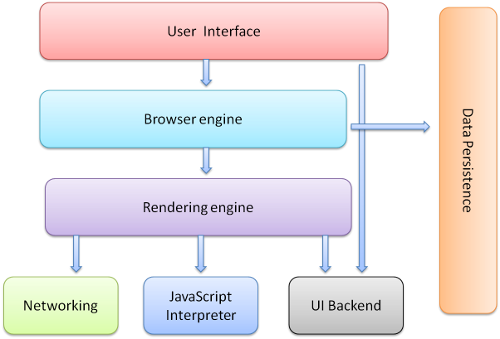
웹 브라우저의 핵심 구성 요소
- User Interface
- 주소 표시줄, 뒤로/앞으로 버튼, 북마크 메뉴 등이 포함됩니다. 요청한 페이지가 표시되는 창을 제외한 브라우저의 모든 부분이 표시됩니다.
- Browser Engine
- UI와 렌더링 엔진 간의 작업을 조율합니다.
- Rendering Engine
- 요청된 콘텐츠를 화면에 표시하는 역할을 담당합니다. 예를 들어 요청한 콘텐츠가 HTML인 경우 렌더링 엔진은 HTML과 CSS를 파싱하고 트리를 구성하여 분석된 콘텐츠를 화면에 표시합니다.
- Networking
- HTTP 요청과 같은 네트워크 호출의 경우 플랫폼 독립적인 인터페이스 뒤에 있는 다양한 플랫폼에 대해 다양한 구현을 사용합니다.
- UI Backend
- 콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용됩니다. 이 백엔드는 플랫폼에 국한되지 않는 일반 인터페이스를 노출합니다. 그 아래에서는 운영 체제 사용자 인터페이스 방법을 사용합니다.
- Javascript Interpreter
- JavaScript 코드를 구문 분석하고 실행하는 데 사용됩니다.
- Data Persistence
- 지속성 있는 레이어 계층입니다. 브라우저는 쿠키와 같은 모든 종류의 데이터를 로컬에 저장해야 할 수도 있습니다. 브라우저는 localStorage, IndexedDB, WebSQL 및 FileSystem과 같은 저장 메커니즘도 지원합니다.
- User Interface
This post is licensed under CC BY 4.0 by the author.